ウェブページを作ろう
これは初心者用に、どうやったらウェブページが作成できるか紹介する
ものです。分からない用語があれば、WikiやGoogleで検索して自習すると
吉でしょう。もう少し踏み込んで勉強したかったら、RFCを読
むと良いでしょう。
言うまでもなく自助努力が好い結果に結びつくと思いますので、
すぐに諦めずに頑張ってみて下さい。
道具の種類
WikiでHTML
editorと検索すれば、どのような道具が利用できるかの
一覧表があります--ただし、この記事を書いている時点2009/12に
おいて、日本語オプションでは該当記事が不在。初心者はWYSIWYGの
コンポーザ(作成・編集ソフトウェア)が好かれるみたいですが、
これは罠です。確かに簡単に見ためも悪くないウェ
ブページが出来ます。
しかも短時間で。しかし少し絵の位置をずらしたり、フォント(文字)の
大きさを変えると、そのソー
スコードが「ゴミ(不必要なHTMLタグ)」で
一杯になります。ゴミが増えるとソースを編集する時の邪魔になるし、
そもそも最初からソースを見る気を亡くしてしまいます。ですから、基本的に
WYSIWYGのコンポーザは避けるべきです。
では、どのような道具でHTMLファイルを作成・編集すれば良いでしょう?
私の個人的意見はVimやEmacsなのですが、初心者には敷居が高いもので
す。
(ただし、頻繁にHTMLファイルの編集をするなら、いづれかのText Editorを
習得するべきです。Emacsの方が覚えやすいし、HTMLの拡張機能も多いと
思いますので、もしどちらかを学ぶならEmacsの方がいいと思います)。
ふだんはプログラミングとは無縁で、HTMLの編集もしないなら、Bluefish
というText Editorが良いと思います。
しかし、初心者は、知らない道具の使い方を覚える以外にも、HTMLとは
何か、CSSと
は何か、HTTPと
は?FTPとは?等など、とても大変だと思い
ます。
そこで、WYSIWYGでありながら、ある程度使えるTextEditorを内蔵し、
かつ外部のTextEditor使用も可能なKompoZerを紹介し
ます。ただし、基本的
にはソースを直接編集するようにして下さい。
いくつかの実例
前章で、どの方法が良いかという事は述べてしまったので、ここでは
別の方法を紹介ます。そして、なぜ私がKompoZerでのソース編集が良いという
結論に達したか、読者の皆さん自身の目で確かめて下さい。また、ここでの
情報を、比較検討に使用するのも良いでしょう。そして、あなた自身の答えを
出して下さい。
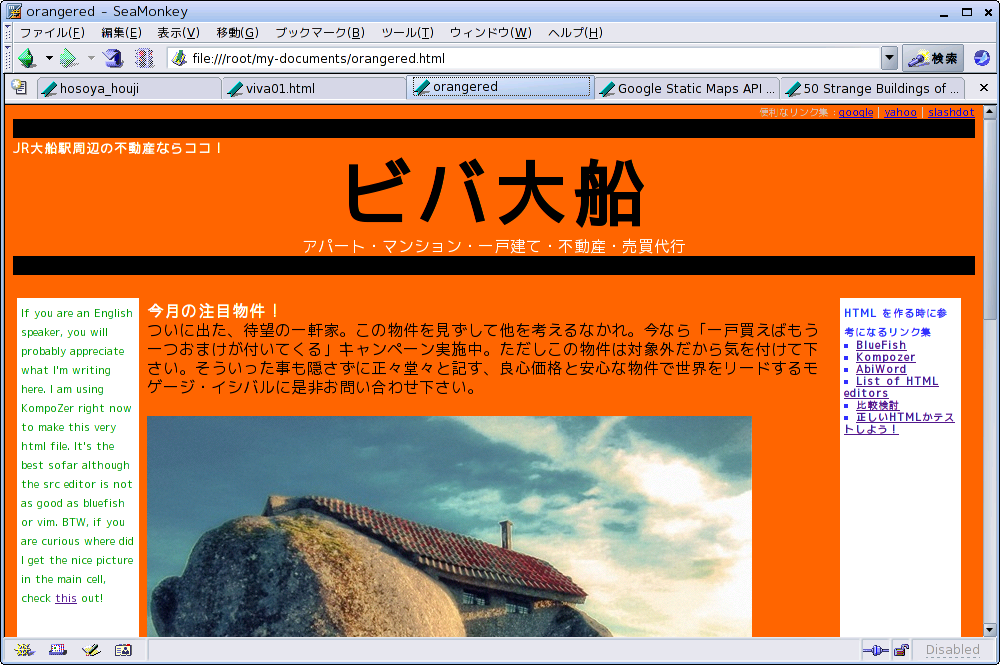
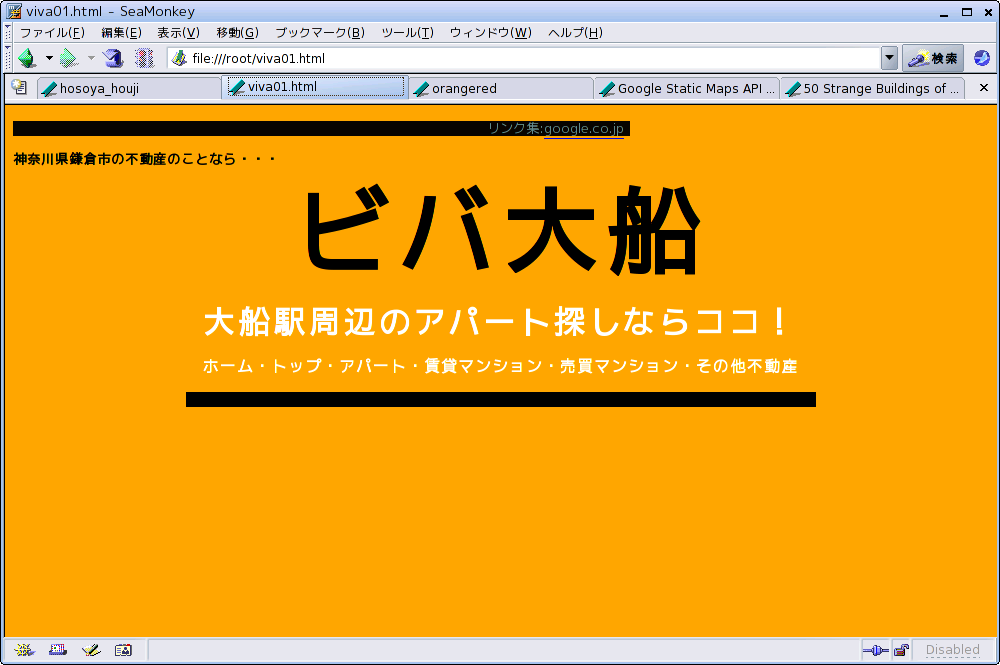
まづ、Mozilla Seamonkeyです。なぜSeamonkeyが最初かというと、
これがPuppyLinux(4.31JP)の標準ウェ
ブ・ブラウザであり、これに
ComposerというWYSIWYGのHTML Editorが付いているのですが、現在
私はPuppyLinux上でこの文章を書いている訳です。ですから、まず手元に
ある道具を試した訳です。この文章を書いている時点(2009/12)で、
Seamonkeyが1.1.18です。(モジラのウェブサイトへいけば、2.xが入手
できます。しかし今回は1.1.18での報告です)。まずは標準の画面を見て
下さい。

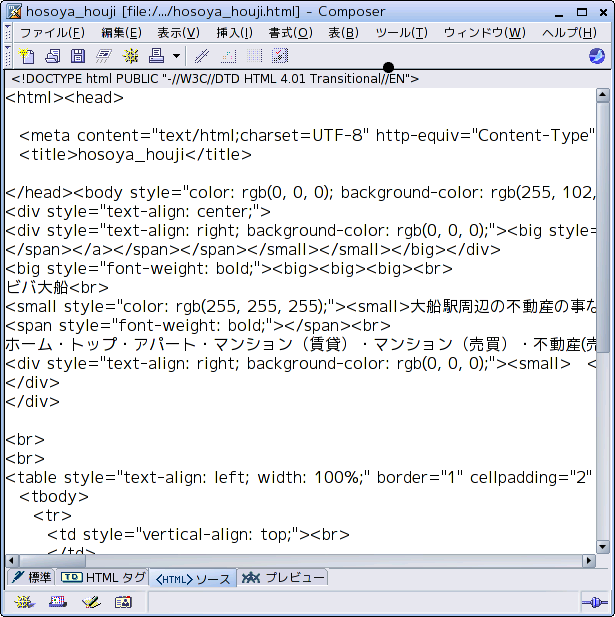
これだけを見ると、どこが悪いか指摘する事はできません。しかし、
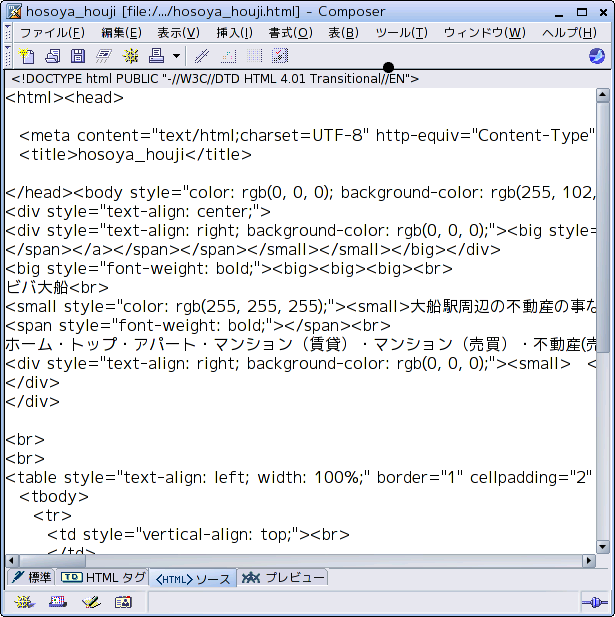
プレビューではなく、<HTML>ソースを見てみると・・・

かなり猥雑である事が分かります。実は、このファイルは他のテキストエディター
で編集をしてしまったので、そんなに悪いとは思われないかもしれませんが、
元々のソースは、見れたものではありませんでした。後半の部分、きちんと
インデントしてあるのは、手で書き直したからです。ヘッダーの部分にゴミが
少し見えます。それに致命的なのはCSSのサポートが無いようなのです。
これでは個人のお遊びホームページなら充分でも、それ以上の用途には
難しいと思います。
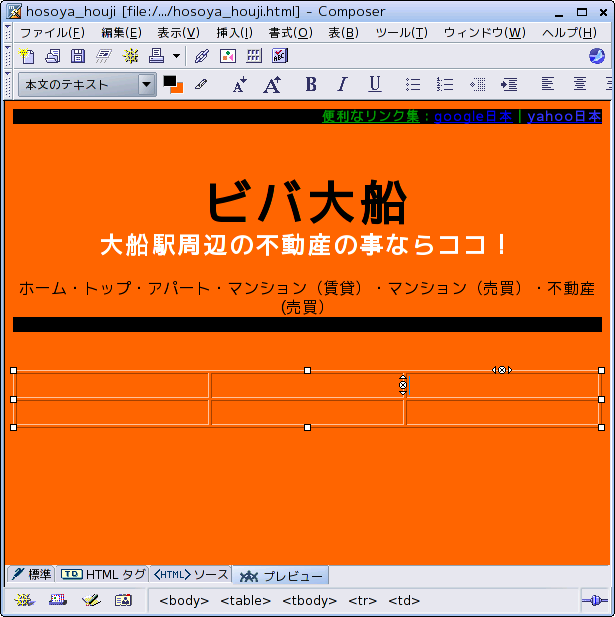
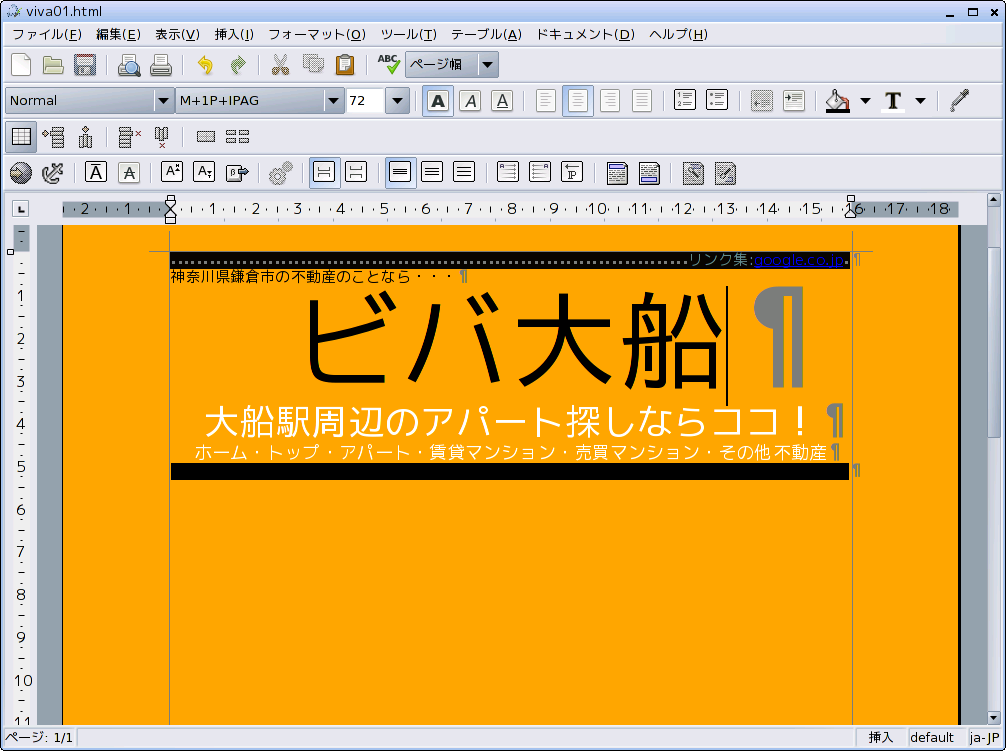
次にAbiWordです。これは元々ワードプロセッサなのです
が、
編集したファイルを保存する際、HTMLフォーマットが使えるのです。
それでWYSIWYGのHTMLエディターと見なされているようです。
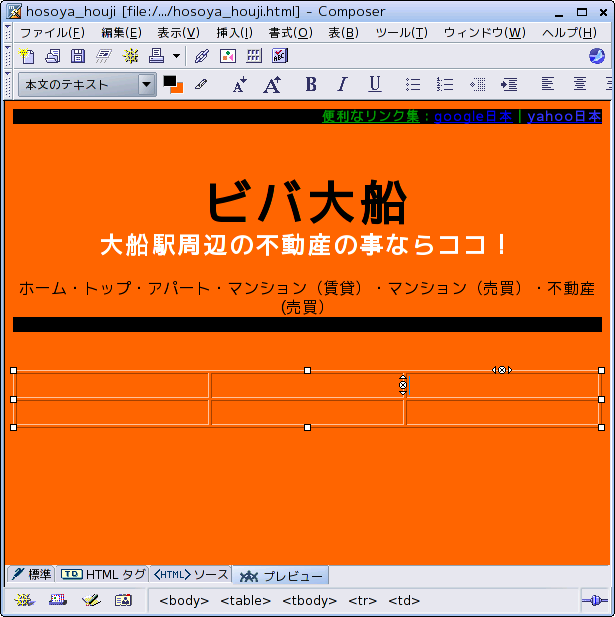
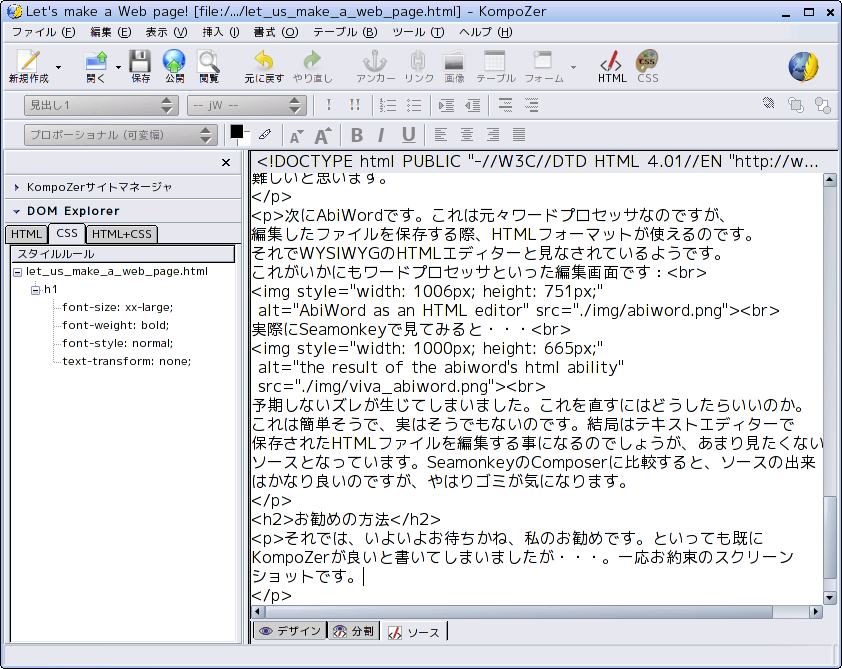
これがいかにもワードプロセッサといった編集画面です:

実際にSeamonkeyで見てみると・・・

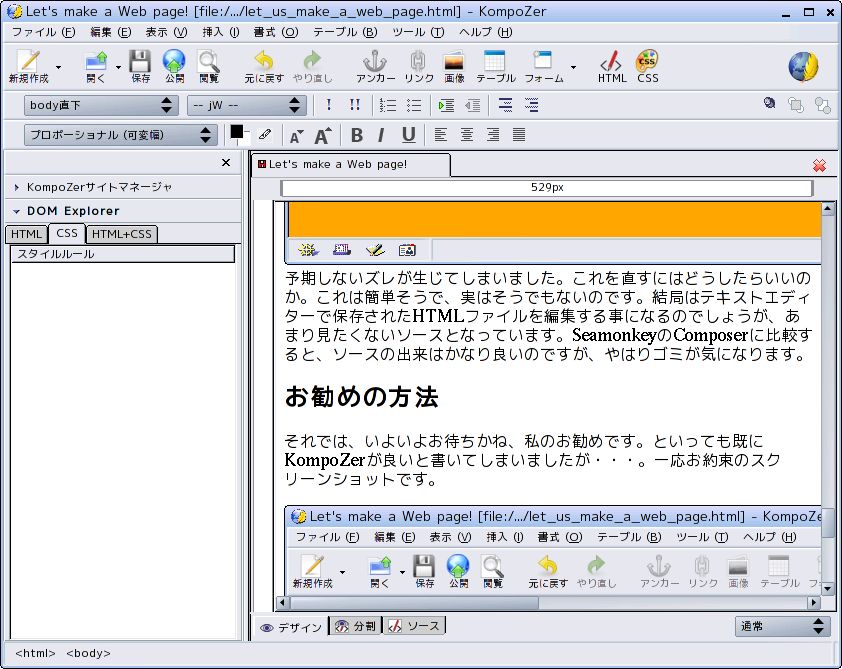
予期しないズレが生じてしまいました。これを直すにはどうしたらいいのか。
これは簡単そうで、実はそうでもないのです。結局はテキストエディターで
保存されたHTMLファイルを編集する事になるのでしょうが、あまり見たくない
ソースとなっています。SeamonkeyのComposerに比較すると、ソースの出来
はかなり良いのですが、やはりゴミが気になります。
お勧めの方法
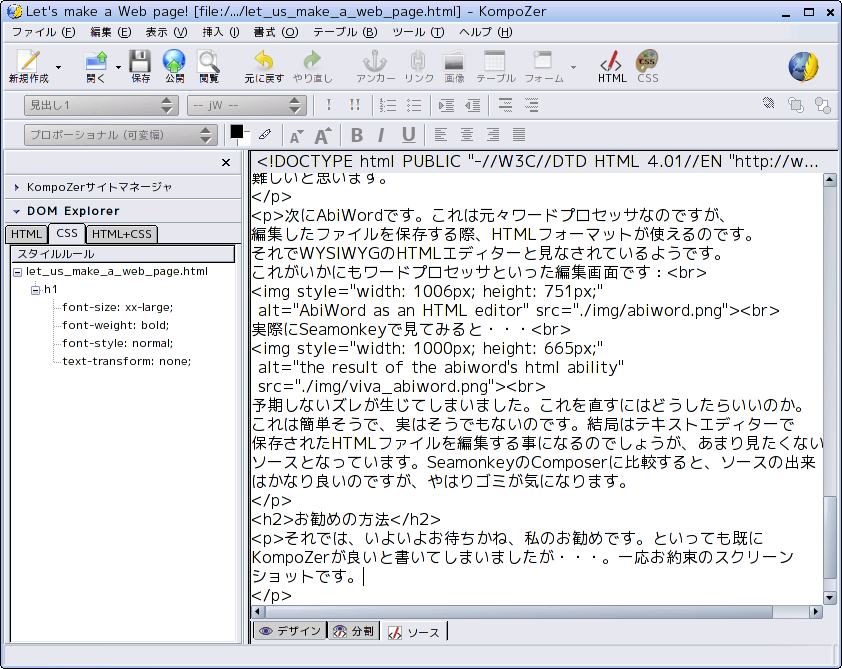
それでは、いよいよお待ちかね、私のお勧めです。といっても既に
KompoZerが良いと書いてしまいましたが・・・。一応お約束のスクリーン
ショットです。
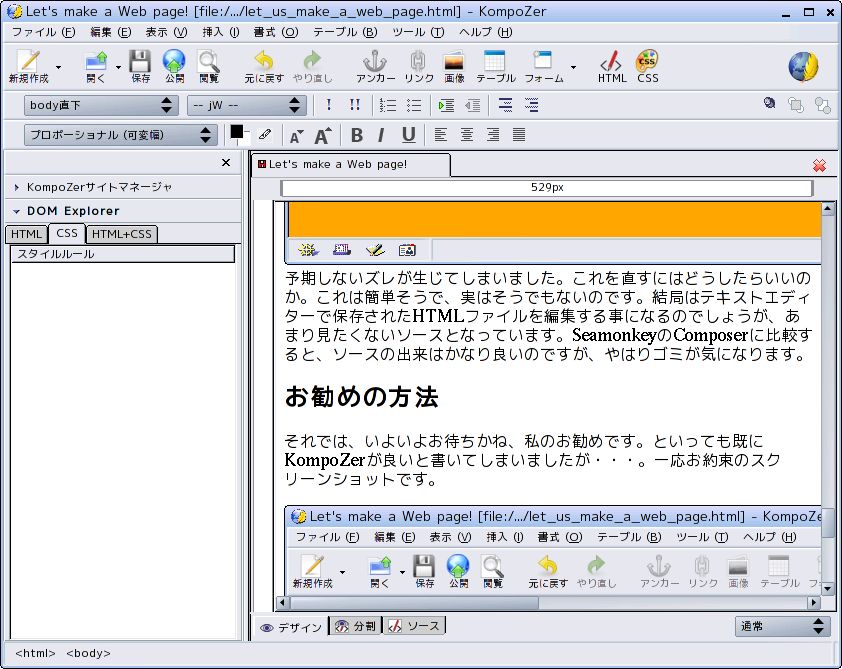
 そしてこれがWYSIWYG編集画面です:
そしてこれがWYSIWYG編集画面です:

どうでしょうか?私が見る所、ソースも綺麗だし、デザイン(プレビュー)も
悪くないと思うのですが。それに、いろいろな拡張機能も備えています。
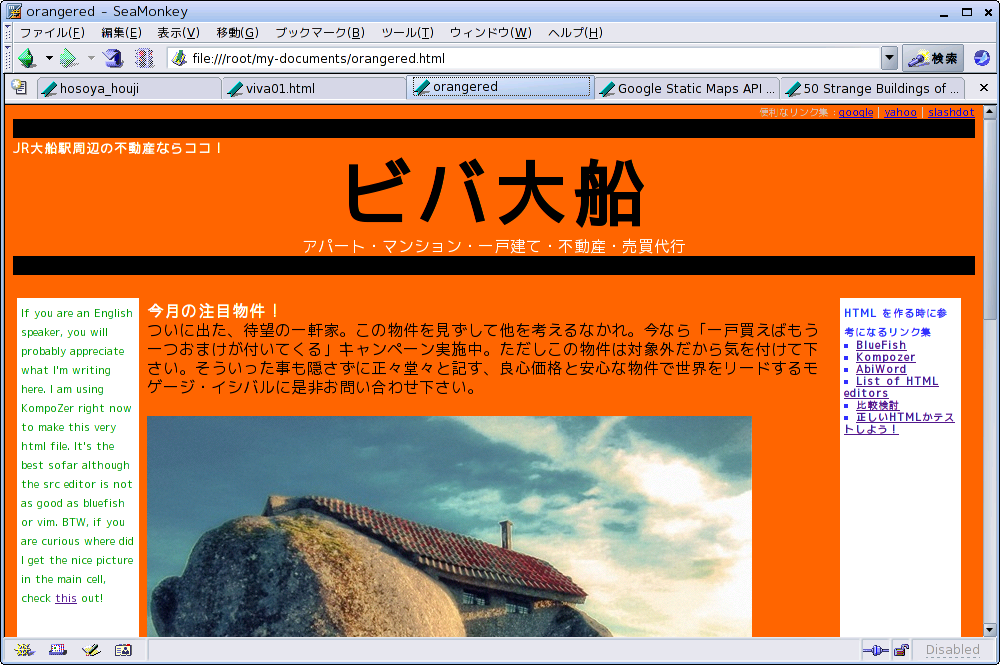
これを使ってみて、予想以上に出来が良かったので、調子に乗って
ビバ大船の題だけではなく、本体部分も作ってしまいました。

初めて使ってみたのですが、どうですか?悪くないと思いません?
何が良いかと言うと、一番は、CSSのサポートが素晴らしい事です。
まず、はやる気持ちを抑えて、きちんとCSSの定義を作ってから
本文を作りました。もちろん本文を書いている途中でCSSの編集も可能です。
実を言いますと、KompoZerを試す前にBluefishとVimを試しました。
私は普段Vimを使用していますが、HTMLの編集はほとんどやった事が無く、
VimがどれくらいHTMLに強いかも未知数でした。結果は「今一」です。
Emacsの方が格段に良いと思います。それと、名前は思い出せないのですが、
JavaベースのXMLエディタで素晴らしい出来のものがあった事を記憶して
います。ただ、それがHTML編集にそのまま使えるかは疑問です。というのも
HTMLの形式は定義に不備があり、XMLのサブセットとはいい難いからです。
私の中ではHTMLは欠陥品です。閑話休題、それでBluefishですが、これは
短時間ではどこが良いのか、私には理解できませんでした。ただ、HTMLを
編集する上で必要かつ十分な機能を持っている事はまちがいありませんし、
Web上での評価も高いので、(Vim等の様に?)長く使っていれば、そのうち
無くてはならない道具になるのかも知れません。
結論
もう一度結論を言いますと、私はKompoZerをお勧めします。理由は
WYSIWYGのHTMLエディタであるにも関わらず、ソースの編集機能が
十分で、CSSのサポートが素晴らしいからです。又、「デザイン」画面での
編集の際にも、ゴミの混入が最小限に抑えられており、その事も好印象に
つながりました。その上
プラグインでの拡張性やHTML外部エディタのサポートもあるので、
自分に合わせた使い方が出来ます。
これからのウェブデザインはCSS
無しでは成り立たないし、デザインと内容の分離という点においてもCSSは
重要な役割を果たします。そのCSSのサポート一つをとってもKompoZerが
もっとも簡単に編集する機能を提供していると言えます。
一度使ってみる事を強くお勧めします。
これからの展望
私自身、KompoZerの事をもっと知りたくなったので、さらに
掘り下げた記事を書こうと思っています。特に、CSSの効果的な使い方に
ついて注意しながら、この記事のつづきを書こうと思っています。
乞うご期待!
乞うご期待とか言っときながらなんですが、もう出来ました。
このページも半日で作ったけど、次のCSSで遊ぼうページも半日で
できちゃった。内容もそれなりにペラいですが、読み応え十分の
リンクがたくさん張ってあります。この項は英語リンクも多少ありますが、
次項はほぼ100%日本語リンクです。日本語オンリー読者にとっても
やさしい配慮です。でも、コンピュータ関係の事は、日本はダメダメ
だから、
しっかり勉強しようと思ったら、結局英語のサイトは避けて通れないと
言うことは、頭の片隅に覚えておいて下さい。
参照ファイル
以下に提示しますのは、今回報告した道具で製作されたHTMLです。
それぞれの表示とソースを比較してみて下さい。
Sample HTML files:
- AbiWord ソースは
比較的綺麗だし、
構造も悪くないのですが、結果がイマイチなのが残念です。
幅を固定し、テーブル(tag)を駆使すれば、ひょっとしたらかなり
イケるアプリケーションに化けるかもしれません。
- Seamonkey (Mozilla
Composer) ただし手動でフォーマットを修正しています。
このソースをみる限りでは悪くなさそうですが、実際フォーマット無修正の
HTMLファイルは見るに耐えません。
- KompoZer 調子に乗って、
いろいろ貼り付けてしまいました。よく見るとミス・スペル(綴り間違え)
が・・・よく見ないで下さい。




 そしてこれがWYSIWYG編集画面です:
そしてこれがWYSIWYG編集画面です: